网页制作你也可以!!!
作者:王晶 时间:2022-05-06 13:29:56
我们平时浏览的网页都是放在服务器上的,我们是通过域名访问它的,自己学习做网页一是要有一个网页编辑器,来编制网页程序,二是要有个服务器空间来放程序和数据,还要有个域名供别人访问才行。
我今天先在电脑上学习一下,等觉得有意思了再考虑这些问题。所以我不用网页编辑器,也不架设服务器,更不去申请域名,先在电脑上摸索摸索,等有了一定基础再说。
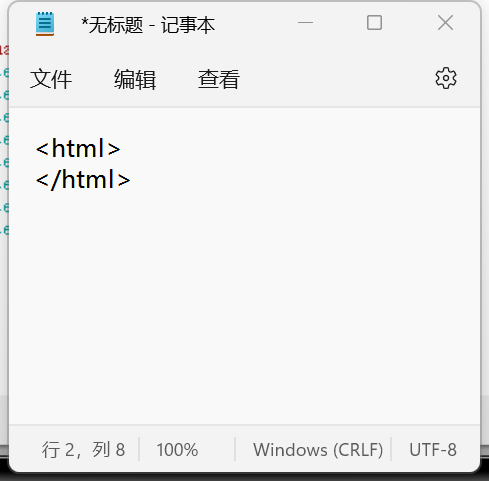
立即动手,打开电脑里的记事本,在里面写两行代码,表示html语言,又叫超文本标记语言。
<html>
</html>

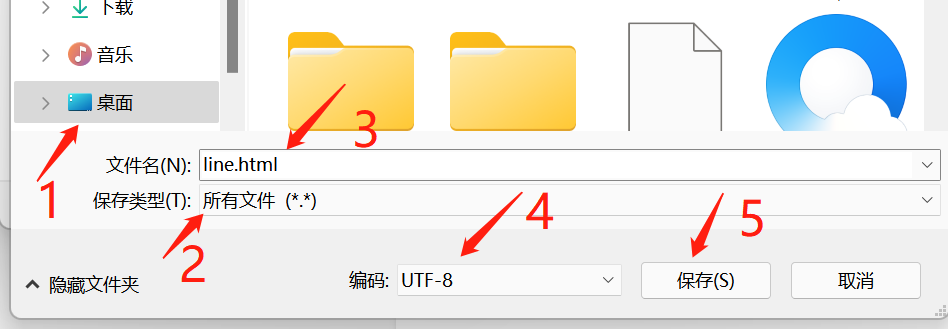
按 Ctrl+Shift+S 将此文件另存到桌面。1、文件/另存为;2、保存类型为:所有文件;3、输入一文件名,比如line,扩展名为 .html ,即文件名是:line.html;4、编码选择:UTF-8;5、存在即可。

现在你会看到电脑桌面上有个文件图标,line.html 是一个网页文件了。双击它,电脑会调用你的默认浏览器打开,现在我们什么内容都没有输入,所以是一片空白。

好吧,现在用记事本打开它,按 Ctrl+O (文件/打开)。
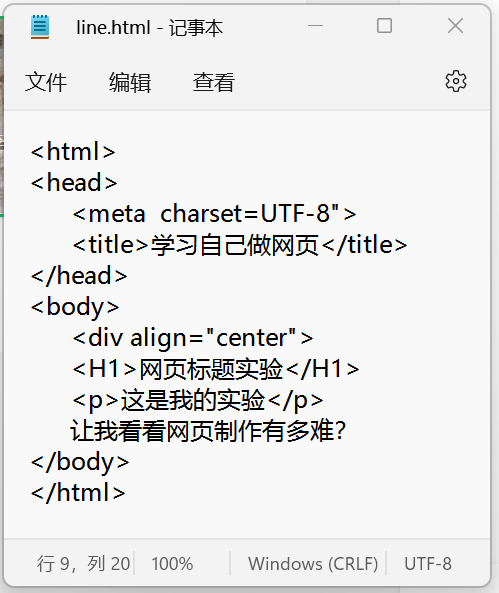
<html>与</html>之间插入一些内容:
<html><head><meta charset=UTF-8"><title>学习自己做网页</title></head><body>
<div align="center">
<H1>网页标题实验
</H1>
<p>这是我的实验</p>
让我看看网页制作有多难?</body>
</html>

简单说明一下,在<html>与</html>之间插入了两部分内容:
<head>
</head>
<body>
body部分代表网页内容部分,这个位置用于存放网页上所有要显示的内容,图片,以及流媒体,当然也可以存放客户端脚本,表格,布局图层DIV等。
<div align="center">作用是让此DIV对象内的内容居中显示;
<H1>网页标题实验</H1>标题(H1-H6)标签是指网页html 中对文本标题所进行的着重强调的一种标签,以标签<h1>、<h2>、<h3>到<h6>依次显示重要性的递减,制作<h>标签的主要意义是告诉搜索引擎这个是一段文字的标题,起强调作用;
<p>这是我的实验</p>这个 <p> 元素定义了 HTML 文档中的一个段落。
</body>
</html>
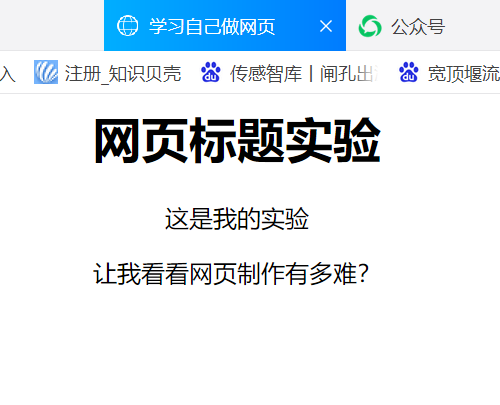
按 Ctrl+S (文件/保存)保存文件 ,去桌面双击 line.html 运行试试:
这下网页有内容了。是不是很简单?怕麻烦,复制下面的代码,不用一个个字母的去输入了:
<html>
<head> <meta charset=UTF-8"> <title>学习自己做网页</title>
</head>
<body> <div align="center"> <H1>网页标题实验
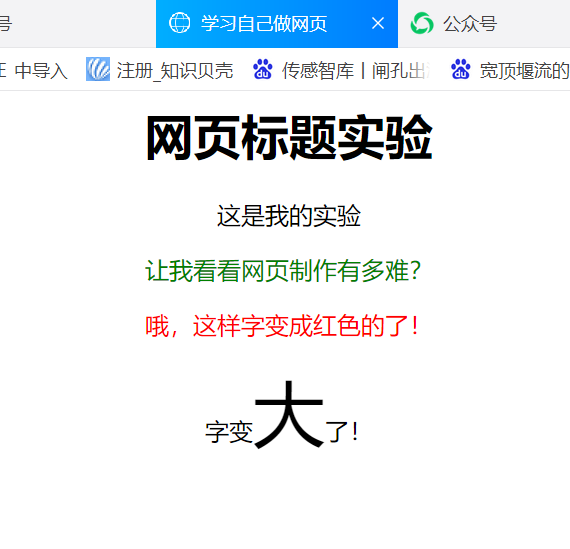
</H1> <p>这是我的实验</p> <p><font color=green>让我看看网页制作有多难?</font></p> <p><font color=red>哦,这样字变成红色的了!</font></p> <p>字变<font size=48px>大</font>了!</p>
</body>
</html>

怎么样,网页这玩意儿,好像也不怎么复杂,还蛮好学的。不过像下面这个网页也不是一天两天就能搞定的。

相关下载
H5游戏